# Compose SDK with React: Quickstart Guide
Follow this guide to get started developing applications with Compose SDK.
Note: This guide is for
React. We also have a Quickstart Guide for
Angular and
Vue.
# Prerequisites
Compose SDK contains a set of React components needed to interface with your Sisense instance. The following prerequisites are needed in order to use the SDK:
- Familiarity with front-end web development (opens new window), including Node.js, JavaScript/TypeScript, and React.
- Node.js (opens new window) version 16 or higher.
- React (opens new window) version 17, 18 or 19.
- A Node package manager such as npm (opens new window) or Yarn (opens new window).
- Access to a Sisense (opens new window) instance with a queryable data source (for example, Sample ECommerce).
- React application with TypeScript. You can use your existing application, or if you do not have one, you can follow the Vite tutorial (opens new window) to create one.
# Quickstart Application Setup
For this quickstart guide we will use the Vite project.
If you want to use your own application, skip to Installing the SDK packages.
Note:
When creating your Vite project, select the React framework and TypeScript.
Follow the instructions on the Scaffolding Your First Vite Project (opens new window) page.
Navigate to your project and install the dependencies.
For npm:
npm install
For Yarn:
yarn
To run the Vite application, use:
For npm:
npm run dev
For Yarn:
yarn dev
# Installing the SDK Packages
Compose SDK contains three packages for public use:
- @sisense/sdk-ui (opens new window): React components and hooks for rendering charts and executing queries against a Sisense instance.
- @sisense/sdk-data (opens new window): Implementations of dimensional modeling elements including dimensions, attributes, measures, and filters.
- @sisense/sdk-cli (opens new window): A command-line tool for generating TypeScript representation of a Sisense data model.
The Compose SDK packages are deployed via public NPM Registry. To install @sisense/sdk-ui and @sisense/sdk-data for your app:
For npm:
npm i @sisense/sdk-ui @sisense/sdk-data
For Yarn:
yarn add @sisense/sdk-ui @sisense/sdk-data
Package @sisense/sdk-cli is not needed to run your app. It will be installed on the fly as you execute CLI commands using npx (opens new window).
# Sisense Authentication and Security
In order to retrieve data, you need to authenticate your application with your Sisense instance and set up CORS.
# Authentication
There are a number different ways you can authenticate your application. To learn more, see Authentication and Security.
Here, we'll use an API Token that we retrieve using the Compose SDK tool. To do so, run the get-api-token command:
npx @sisense/sdk-cli@latest get-api-token --url <your_instance_url> --username <username>
Hold on to the API Token. You'll need it later when adding Compose SDK code to your application.
# CORS Settings
There are also a number of different ways you can set up CORS. To learn more, see Authentication and Security.
Here we'll use the Sisense UI. To do so, in your Sisense instance, go to Admin > Security & Access > Security Settings > General and add your application's domain to the CORS Allowed Origins list.
# Adding Sisense to Your Application
This section describes how to add Compose SDK to your application to render charts from data in your Sisense instance.
# Generating a Data Model Representation
To visualize data in your application using Compose SDK, first make sure you have a data model in your Sisense instance. Then, create a TypeScript representation of it in your project. This is done using the CLI command which automatically generates it, or you can create it manually using the same syntax.
Once you have a TypeScript representation of your data model, you define measures, dimensions and filters and easily create sophisticated queries. There is no need to specify complex JOINS relationships or GROUP BYS that you do when using SQL and other query languages because the Sisense semantic query engine will do that for you.
Run the following command to create a sample-ecommerce.ts file in directory src/ of the application. The file contains a TypeScript representation of the Sample ECommerce data model.
npx @sisense/sdk-cli@latest get-data-model --username "<username>" --output src/sample-ecommerce.ts --dataSource "Sample ECommerce" --url <your_instance_url>
Enter your password to complete the command and generate the data model representation.
Note: You can use other authentication methods such as WAT (
--wat "<your_token>"), or API token (--token "<your_API_token>") when generating the data model representation.
The resulting file, which is created in the src/ directory, should look something like below:
import type { Dimension, DateDimension, Attribute } from '@sisense/sdk-data';
import { createAttribute, createDateDimension, createDimension } from '@sisense/sdk-data';
export const DataSource = 'Sample ECommerce';
interface BrandDimension extends Dimension {
Brand: Attribute;
BrandID: Attribute;
}
export const Brand = createDimension({
name: 'Brand',
Brand: createAttribute({
name: 'Brand',
type: 'text-attribute',
expression: '[Brand.Brand]',
}),
BrandID: createAttribute({
name: 'BrandID',
type: 'numeric-attribute',
expression: '[Brand.Brand ID]',
}),
}) as BrandDimension;
This works for any data model, including models you create. Just replace "Sample ECommerce" with the name of your data model.
# Embedding a Chart in your Application
In this section, you will modify the main app component to embed a chart visualizing data from the Sample ECommerce data source.
Use the two components, SisenseContextProvider and Chart, from @sisense/sdk-ui along with the measureFactory and filterFactory utilities from @sisense/sdk-data.
Note: The following assumptions are made about your application:
- The
src/App.tsxfile is the main React component.- The
sample-ecommerce.tsfile generated earlier resides insrc/.- The URL to your application (f.e. http://localhost:5173) is already added as an entry to CORS Allowed Origins section on your Sisense instance. If not, you can do so on your Sisense instance by going to Admin, then Security Settings.
# Connecting to a Sisense Instance
The SisenseContextProvider component contains all relevant information about the Sisense instance and ensures it is available to all nested Compose SDK components. In other words, this is a wrapper for your application so that all the components are able to access the data. The authentication method used to access your Sisense instance is also defined in this component.
The following examples shows how to add SisenseContextProvider to src/App.tsx. Make sure that all the other SDK components you want to use are nested inside the SisenseContextProvider component.
// src/App.tsx
import { SisenseContextProvider } from '@sisense/sdk-ui';
function App() {
return (
<>
<SisenseContextProvider
url="<instance url>" // replace with the URL of your Sisense instance
token="<api token>" // replace with the API token of your user account
></SisenseContextProvider>
</>
);
}
export default App;
Note: The above example uses the API token (also called bearer authentication) to connect to a Sisense instance. To generate an API token for your Sisense user account, see the Sisense Instance Authentication section above. The
SisenseContextProvideralso supports other authentication mechanisms including WAT and SSO.
# Adding a chart
To render a chart in your application that queries your data model, use the Chart component, the measureFactory and filterFactory utilities, and your previously generated data model file.
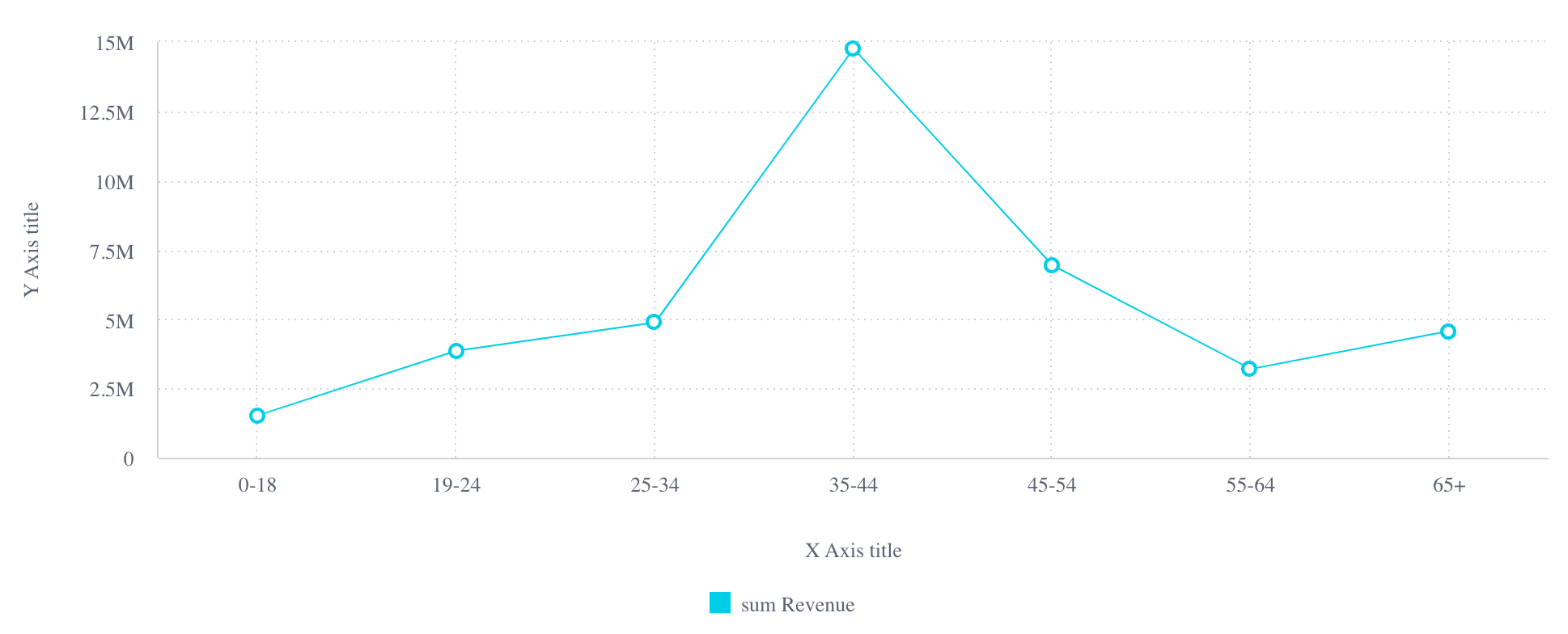
Use the dataOptions property (ChartProps interface) to assign table columns or attributes from your data model to the categories and values of a chart. This is similar to the Data panel in the Sisense Widget Editor, where you can drag and drop columns to the Categories, Values, and Break By fields. For example, if you wanted to render a line chart with Age Range on the X-axis and a sum aggregation of Revenue on the Y-axis, your dataOptions object would look like:
// chartType={'line'}
{
category: [DM.Commerce.AgeRange],
value: [measureFactory.sum(DM.Commerce.Revenue)],
breakBy: [],
}
Note Use
measureFactory.sum()from the example above to specify thesumtype aggregation on theRevenuecategory. ThismeasureFactoryutility is exported from the@sisense/sdk-datalibrary and supports other aggregation types. See themeasureFactorydocumentation for more information.
The following is a complete example of a rendered chart in an application.
// src/App.tsx
import { Chart, SisenseContextProvider } from '@sisense/sdk-ui';
import * as DM from './sample-ecommerce';
import { measureFactory } from '@sisense/sdk-data';
function App() {
return (
<>
<SisenseContextProvider
url="<instance url>" // replace with the URL of your Sisense instance
token="<api token>" // replace with the API token of your user account
>
<Chart
dataSet={DM.DataSource}
chartType={'line'}
dataOptions={{
category: [DM.Commerce.AgeRange],
value: [measureFactory.sum(DM.Commerce.Revenue)],
breakBy: [],
}}
styleOptions={{
legend: {
enabled: true,
position: 'bottom',
},
}}
onDataPointClick={(point, nativeEvent) => {
console.log('clicked', point, nativeEvent);
}}
/>
</SisenseContextProvider>
</>
);
}
export default App;
Your chart should look like this:

See the SisenseContextProvider and Chart docs for more details on supported props.
# Next Steps
The sample application in this quickstart guide is designed to give you a basis for what you can do with Compose SDK. Build on the code sample by using other components from Compose SDK to add Sisense analytical experiences to your applications.
For some ideas and examples, check out: