# Class Table
Table with aggregation and pagination.
# Example
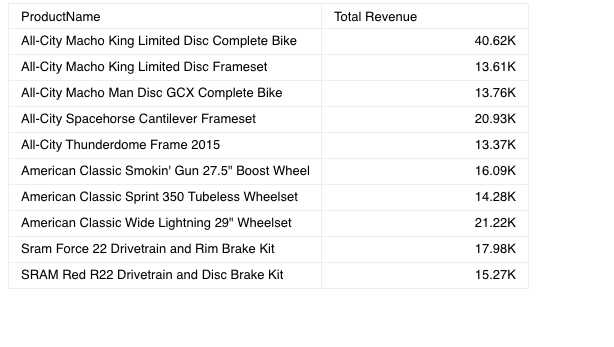
Here's how you can use the Table component in a Vue application:
<template>
<Table :dataOptions="tableProps.dataOptions" :dataSet="tableProps.dataSet"
:styleOptions="tableProps.styleOptions" :filters="tableProps.filters" />
</template>
<script setup lang="ts">
import { ref } from 'vue';
import { measureFactory, filterFactory } from '@sisense/sdk-data';
import * as DM from '../assets/sample-retail-model';
import { Table, type TableProps } from '@sisense/sdk-ui-vue';
const dimProductName = DM.DimProducts.ProductName;
const measureTotalRevenue = measureFactory.sum(DM.Fact_Sale_orders.OrderRevenue, 'Total Revenue');
const tableProps = ref<TableProps>({
dataSet: DM.DataSource,
dataOptions: {
columns: [dimProductName, measureTotalRevenue],
},
styleOptions: {
width: 800,
height: 500,
},
filters: [filterFactory.topRanking(dimProductName, measureTotalRevenue, 10)],
});
</script>

# Param
Table properties
# Properties
# Data
# dataOptions
readonlydataOptions:TableDataOptions
Configurations for how to interpret and present the data passed to the component
# dataSet
readonlydataSet?:Data|DataSource
Data set for a chart using one of the following options. If neither option is specified, the chart
will use the defaultDataSource specified in the parent SisenseContextProvider
component.
(1) Sisense data source name as a string. For example, 'Sample ECommerce'. Typically, you
retrieve the data source name from a data model you create using the get-data-model command (opens new window) of the Compose SDK CLI. Under the hood, the chart
connects to the data source, executes a query, and loads the data as specified in
dataOptions, filters, and highlights.
To learn more about using data from a Sisense data source, see the Compose SDK Charts Guide.
OR
(2) Explicit Data, which is made up of an array of
Column objects and a two-dimensional array of row data. This approach
allows the chart component to be used with any data you provide.
To learn more about using data from an external data source, see the Compose SDK Charts Guide.
Example data in the proper format:
const sampleData = {
columns: [
{ name: 'Years', type: 'date' },
{ name: 'Quantity', type: 'number' },
{ name: 'Units', type: 'number' },
],
rows: [
['2019', 5500, 1500],
['2020', 4471, 7000],
['2021', 1812, 5000],
['2022', 5001, 6000],
['2023', 2045, 4000],
],
};
# filters
readonlyfilters?:FilterRelations|Filter[]
Filters that will slice query results
# Callbacks
# onDataReady
readonlyonDataReady?: (data) =>Data
A callback that allows to modify data immediately after it has been retrieved. Can be used to inject modification of queried data.
# Parameters
| Parameter | Type |
|---|---|
data | Data |
# Returns
# Representation
# styleOptions
readonlystyleOptions?:TableStyleOptions
Configurations for how to style and present a table's data.