# Class IndicatorChartComponent
A component that provides various options for displaying one or two numeric values as a number, gauge or ticker.
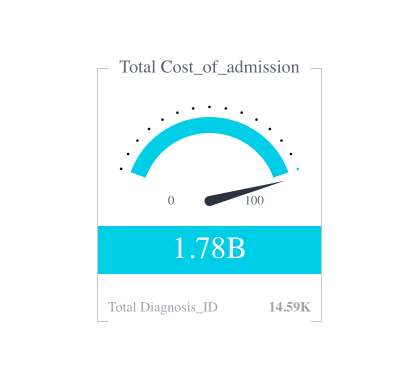
# Example
<csdk-indicator-chart
[dataSet]="indicator.dataSet"
[dataOptions]="indicator.dataOptions"
[filters]="filters"
[styleOptions]="indicator.styleOptions"
/>
import { Component } from '@angular/core';
import { measureFactory, filterFactory } from '@sisense/sdk-data';
import * as DM from '../../assets/sample-healthcare-model';
import type { IndicatorStyleOptions } from '@sisense/sdk-ui-angular';
@Component({
selector: 'app-analytics',
templateUrl: './analytics.component.html',
styleUrls: ['./analytics.component.scss'],
})
export class AnalyticsComponent {
DM = DM;
filters = [filterFactory.members(DM.Divisions.Divison_name, ['Cardiology', 'Neurology'])];
indicator = {
dataSet: DM.DataSource,
dataOptions: {
value: [measureFactory.sum(DM.Admissions.Cost_of_admission)],
secondary: [measureFactory.sum(DM.Admissions.Diagnosis_ID)],
},
styleOptions: {
indicatorComponents: {
title: {
shouldBeShown: true,
text: 'Total Cost_of_admission',
},
secondaryTitle: {
text: 'Total Diagnosis_ID',
},
ticks: {
shouldBeShown: true,
},
labels: {
shouldBeShown: true,
},
},
subtype: 'indicator/gauge',
skin: 2,
} as IndicatorStyleOptions,
};
}

# Constructors
# constructor
new IndicatorChartComponent():
IndicatorChartComponent
# Returns
# Properties
# Data
# dataSet
dataSet:
Data|DataSource|undefined
Data set for a chart using one of the following options. If neither option is specified, the chart
will use the defaultDataSource specified in the parent SisenseContextProvider
component.
(1) Sisense data source name as a string. For example, 'Sample ECommerce'. Typically, you
retrieve the data source name from a data model you create using the get-data-model command (opens new window) of the Compose SDK CLI. Under the hood, the chart
connects to the data source, executes a query, and loads the data as specified in
dataOptions, filters, and highlights.
To learn more about using data from a Sisense data source, see the Compose SDK Charts Guide.
OR
(2) Explicit Data, which is made up of an array of
Column objects and a two-dimensional array of row data. This approach
allows the chart component to be used with any data you provide.
To learn more about using data from an external data source, see the Compose SDK Charts Guide.
Example data in the proper format:
const sampleData = {
columns: [
{ name: 'Years', type: 'date' },
{ name: 'Quantity', type: 'number' },
{ name: 'Units', type: 'number' },
],
rows: [
['2019', 5500, 1500],
['2020', 4471, 7000],
['2021', 1812, 5000],
['2022', 5001, 6000],
['2023', 2045, 4000],
],
};
# filters
filters:
FilterRelations|Filter[] |undefined
Filters to limit (or slice) a chart’s data using one of the following options.
(1) Array of Filter or FilterRelations returned from filter factory functions, such as
greaterThan() and members().
Use this option for filters that do not require a UI to set them or for filters where you will supply your own UI components or use pre-built UI components. This is the most common option.
To learn more about using filter factory functions to create filters, see the Compose SDK Charts Guide.
(2) Array of Filter controlled by filter UI components – for example MemberFilterTile.
Use this option for filters that you want your users to set using pre-built UI components.
To learn more about using filter UI components to create filters, see the Compose SDK Charts Guide.
# highlights
highlights:
Filter[] |undefined
Highlights based on filter criteria to apply to a chart using one of the following options.
NOTE that the filter dimensions used in highlights must match those defined in the
dataOptions of the chart. Otherwise, the filters will be applied as regular slice filters.
(1) Array of Filter returned from filter factory functions, such as
greaterThan() and members().
Use this option for highlights that do not require a UI to set them or for highlights where you will supply your own UI components or use pre-built UI components. This is the most common option.
To learn more about using filter factory functions to create highlights, see the Compose SDK Charts Guide.
(2) Array of Filter controlled by filter UI components – for example MemberFilterTile.
Use this option for highlights that you want your users to set using pre-built UI components.
To learn more about using filter components to create highlights, see the Compose SDK Charts Guide.
# Chart
# dataOptions
dataOptions:
IndicatorChartDataOptions
Configurations for how to interpret and present the data passed to the chart
# styleOptions
styleOptions:
IndicatorStyleOptions|undefined
Configurations for how to style and present a chart's data.
# Callbacks
# beforeRender
beforeRender:
IndicatorBeforeRenderHandler|undefined
A callback that allows you to customize the underlying indicator chart element before it is rendered. The returned options are then used when rendering the chart.
# dataReady
dataReady: (
data) =>Data|undefined
A callback that allows to modify data immediately after it has been retrieved. Can be used to inject modification of queried data.