# Class RelativeDateFilterTileComponent
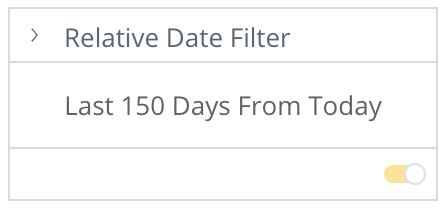
Relative Date Filter Tile Component
# Example
<csdk-relative-date-filter-tile
[title]="relativeDateFilterTileProps.title"
[arrangement]="relativeDateFilterTileProps.arrangement"
[filter]="relativeDateFilterTileProps.filter"
(filterChange)="relativeDateFilterTileProps.setFilter($event)"
/>
import { Component } from '@angular/core';
import { Filter, filterFactory } from '@sisense/sdk-data';
import * as DM from '../../assets/sample-healthcare-model';
@Component({
selector: 'app-filters',
templateUrl: './filters.component.html',
styleUrls: ['./filters.component.scss'],
})
export class FiltersComponent {
DM = DM;
relativeDateFilterTileProps = {
title: 'Relative Date Filter',
arrangement: 'vertical',
filter: filterFactory.dateRelativeTo(DM.ER.Date.Days, 0, 150),
setFilter({ filter }: { filter: Filter | null }) {
console.log(filter);
if (filter) {
this.filter = filter;
}
},
};
}

# Implements
AfterViewInitOnChangesOnDestroy
# Constructors
# constructor
new RelativeDateFilterTileComponent(
sisenseContextService,themeService):RelativeDateFilterTileComponent
Constructor for the RelativeDateFilterTileComponent.
# Parameters
| Parameter | Type | Description |
|---|---|---|
sisenseContextService | SisenseContextService | Sisense context service |
themeService | ThemeService | Theme service |
# Returns
RelativeDateFilterTileComponent
# Properties
# Constructor
# sisenseContextService
sisenseContextService:
SisenseContextService
Sisense context service
# themeService
themeService:
ThemeService
Theme service
# Other
# arrangement
arrangement:
FilterVariant|undefined
Arrangement of the filter inputs. Use vertical for standard filter tiles and horizontal for toolbars
# filter
filter:
Filter
Relative date filter.
# filterChange
filterChange:
EventEmitter<ArgumentsAsObject< (filter) =>void, ["filter"] > >
Callback function that is called when the relative date filter object should be updated.
# limit
limit: {
maxDate:string;minDate:string; } |undefined
Limit of the date range that can be selected.
# title
title:
string
Filter tile title