# Class PivotTableComponent Beta
Pivot Table with and pagination.
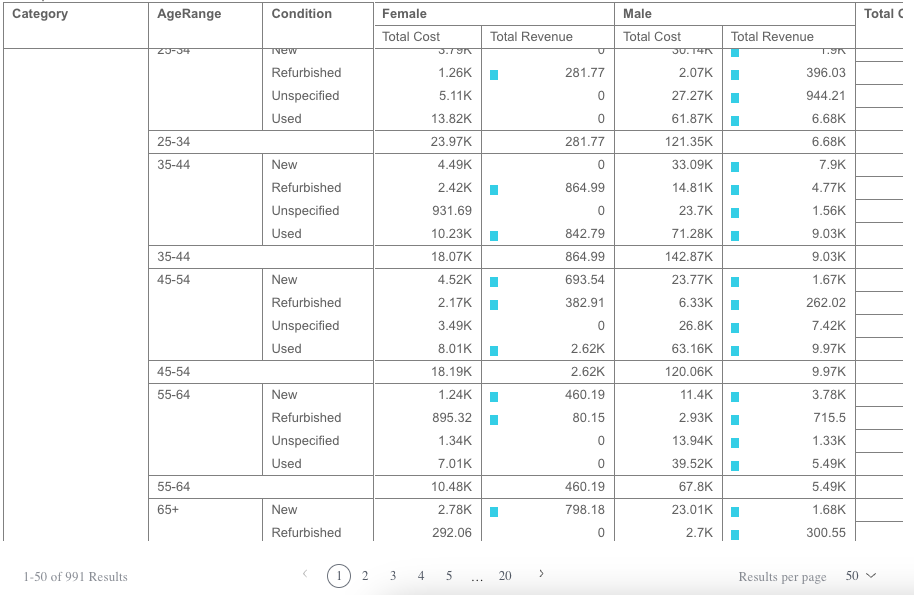
# Example
<csdk-pivot-table
[dataSet]="pivotTable.dataSet"
[dataOptions]="pivotTable.dataOptions"
[filters]="pivotTable.filters"
[styleOptions]="pivotTable.styleOptions"
/>
import { Component } from '@angular/core';
import { measureFactory, filterFactory } from '@sisense/sdk-data';
import * as DM from '../../assets/sample-ecommerce';
import type { PivotTableDataOptions } from '@sisense/sdk-ui-angular';
@Component({
selector: 'app-analytics',
templateUrl: './analytics.component.html',
styleUrls: ['./analytics.component.scss'],
})
export class AnalyticsComponent {
pivotTableDataOptions: PivotTableDataOptions = {
rows: [
{ column: DM.Category.Category, includeSubTotals: true },
{ column: DM.Commerce.AgeRange, includeSubTotals: true },
DM.Commerce.Condition,
],
columns: [{ column: DM.Commerce.Gender, includeSubTotals: true }],
values: [
measureFactory.sum(DM.Commerce.Cost, 'Total Cost'),
{
column: measureFactory.sum(DM.Commerce.Revenue, 'Total Revenue'),
totalsCalculation: 'sum',
dataBars: true,
},
],
grandTotals: { title: 'Grand Total', rows: true, columns: true },
};
pivotTable = {
dataSet: DM.DataSource,
dataOptions: this.pivotTableDataOptions,
filters: [filterFactory.members(DM.Commerce.Gender, ['Female', 'Male'])],
styleOptions: { width: 1400, height: 600, rowsPerPage: 50 },
};
}

# Implements
AfterViewInitOnChangesOnDestroy
# Constructors
# constructor
new PivotTableComponent(
sisenseContextService,themeService):PivotTableComponent
# Parameters
| Parameter | Type |
|---|---|
sisenseContextService | SisenseContextService |
themeService | ThemeService |
# Returns
# Properties
# Data
# dataOptions
dataOptions:
PivotTableDataOptions
Configurations for how to interpret and present the data passed to the component
# dataSet
dataSet:
DataSource|undefined
Data source name (as a string) - e.g. Sample ECommerce.
If not specified, the component will use the defaultDataSource specified in the parent Sisense Context.
# filters
filters:
FilterRelations|Filter[] |undefined
Filters that will slice query results
# highlights
highlights:
Filter[] |undefined
Filters that will highlight query results
# Representation
# styleOptions
styleOptions:
PivotTableStyleOptions|undefined
Configurations for how to style and present a pivot table's data.