✅ You are viewing documentation for the latest version of Compose SDK.
Version:
# Class Chatbot
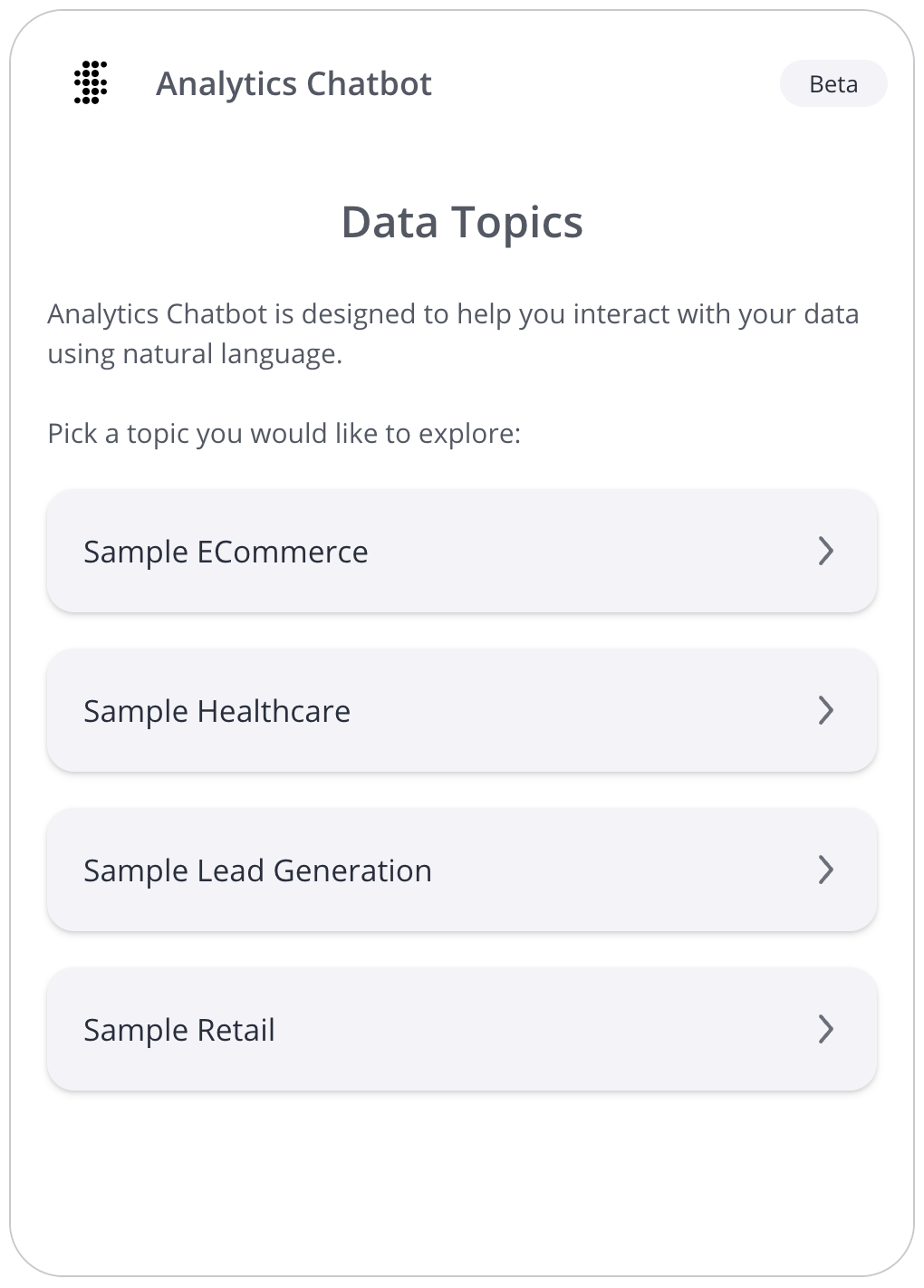
An Vue component that renders a chatbot with data topic selection.
# Example
Here's how you can use the Chatbot component in a Vue application:
<script setup lang="ts">
import { Chatbot, type ChatbotProps } from '@sisense/sdk-ui-vue/ai';
const chatbotProps: ChatbotProps = {
width: 500,
height: 700,
config: {
numOfRecommendations: 5,
},
};
</script>
<template>
<Chatbot
:width="chatbotProps.width"
:height="chatbotProps.height"
:config="chatbotProps.config"
/>
</template>

# Param
# Properties
# config
readonlyconfig?:Partial<ChatConfig>
Various configuration options for the chatbot
# height
readonlyheight?:Height<number|string>
Total height of the chatbot
If not specified, a default height of 900px will be used.
# width
readonlywidth?:Width<number|string>
Total width of the chatbot
If not specified, a default width of 500px will be used.