✅ You are viewing documentation for the latest version of Compose SDK.
Version:
# Class FilterTile
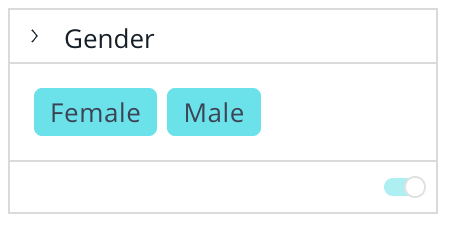
UI component that renders a filter tile based on filter type
# Example
Here’s how to render a filter model as a filter tile.
<script setup lang="ts">
import { ref } from 'vue';
import { FilterTile } from '@sisense/sdk-ui-vue';
import { filterFactory, type Filter } from '@sisense/sdk-data';
import * as DM from '../assets/sample-ecommerce-model.js';
const filter = ref<Filter>(filterFactory.members(DM.Commerce.Gender, ['Male', 'Female']));
const handleFilterChange = (updatedFilter: Filter | null) => {
if (updatedFilter) {
filter.value = updatedFilter;
}
};
</script>
<template>
<FilterTile :filter="filter" :onChange="handleFilterChange" />
</template>

# Param
FilterTile props
# Properties
# defaultDataSource
readonlydefaultDataSource?:DataSource
Default data source used for filter tiles
# filter
readonlyfilter:Filter
Filter to display
# onChange
readonlyonChange: (filter) =>void
Callback to handle filter change
# Parameters
| Parameter | Type |
|---|---|
filter | Filter | null |
# Returns
void
# onDelete
readonlyonDelete?: () =>void
Filter delete callback
# Returns
void
# onEdit
readonlyonEdit?: (levelIndex?) =>void
Filter edit callback
# Parameters
| Parameter | Type | Description |
|---|---|---|
levelIndex? | number | Index of the filter level that triggers the onEdit action (in the case of a CascadingFilter) |
# Returns
void