# Developing Add-ons for Sisense Mobile
You can develop Add-ons for Sisense Mobile in a similar manner to how you develop Add-ons for the Sisense Web Application, using the JavaScript API.
There are a few differences that you should note when developing Add-ons for Sisense Mobile:
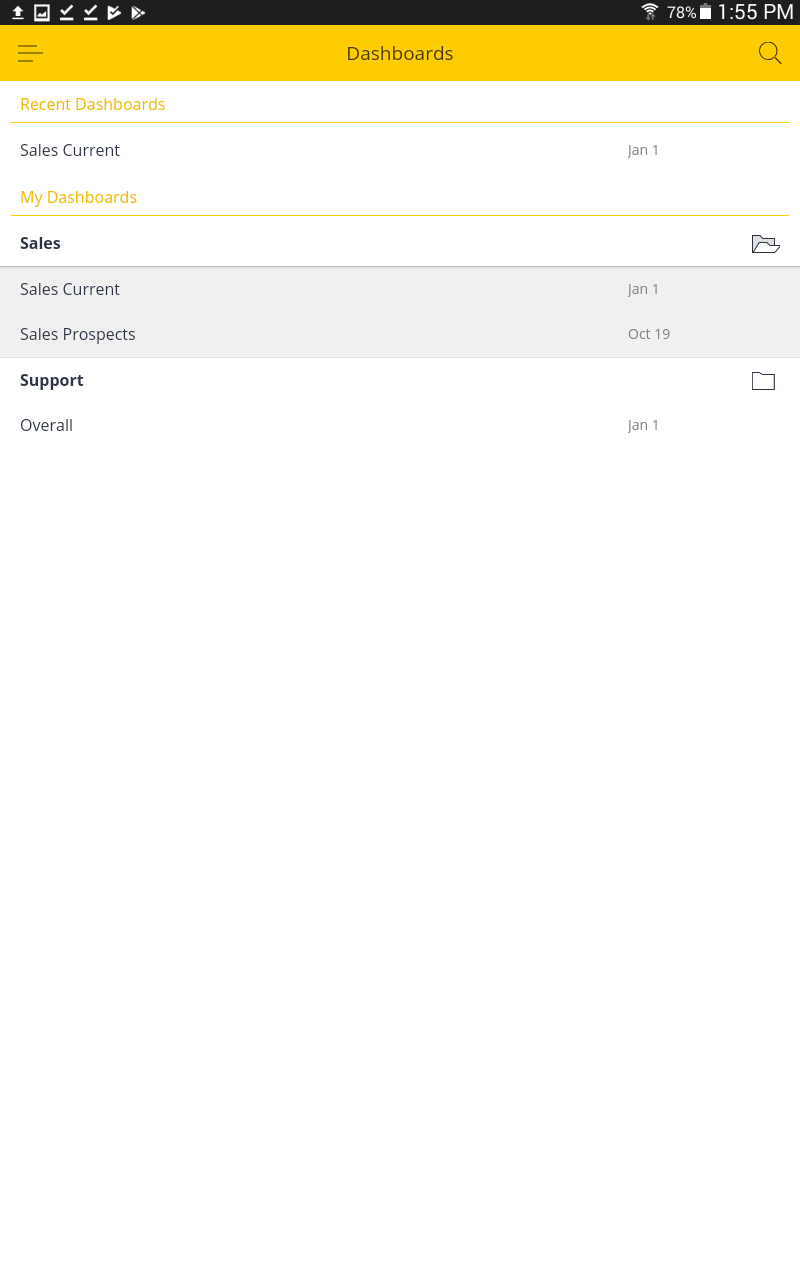
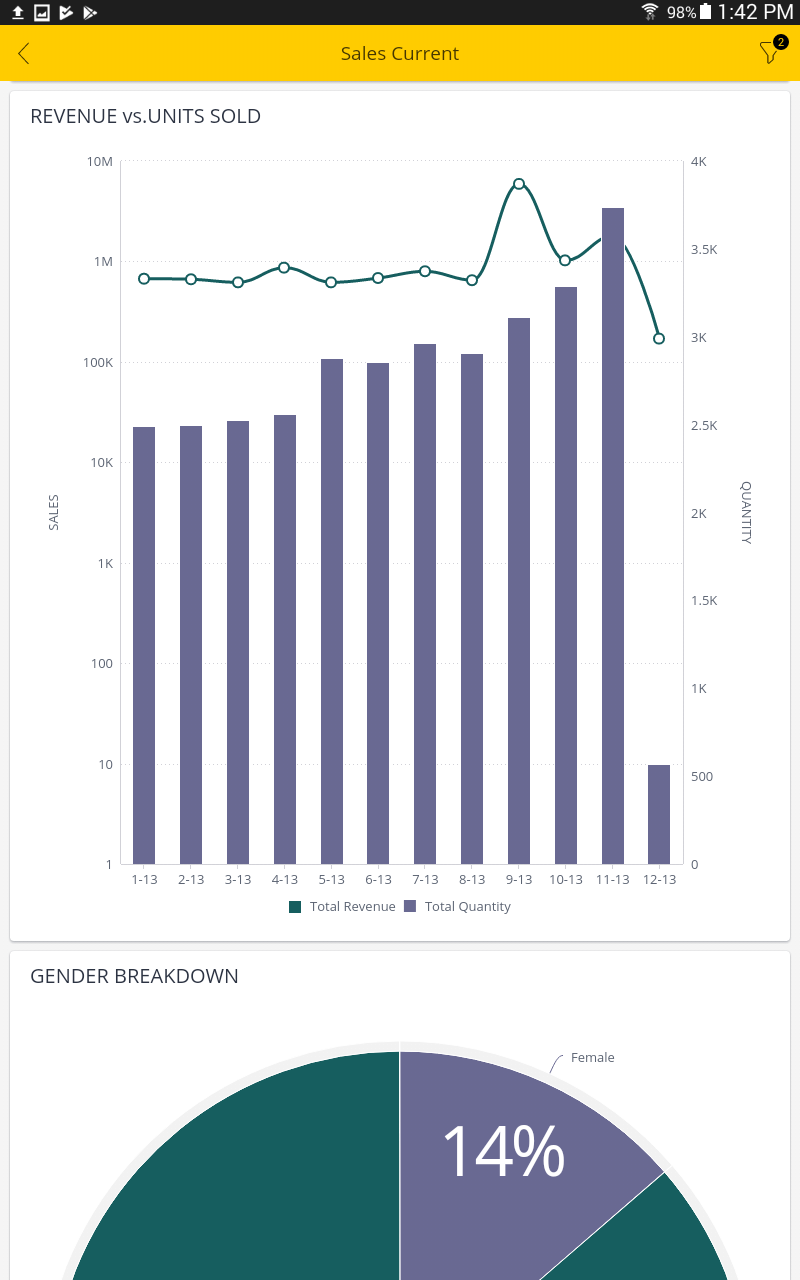
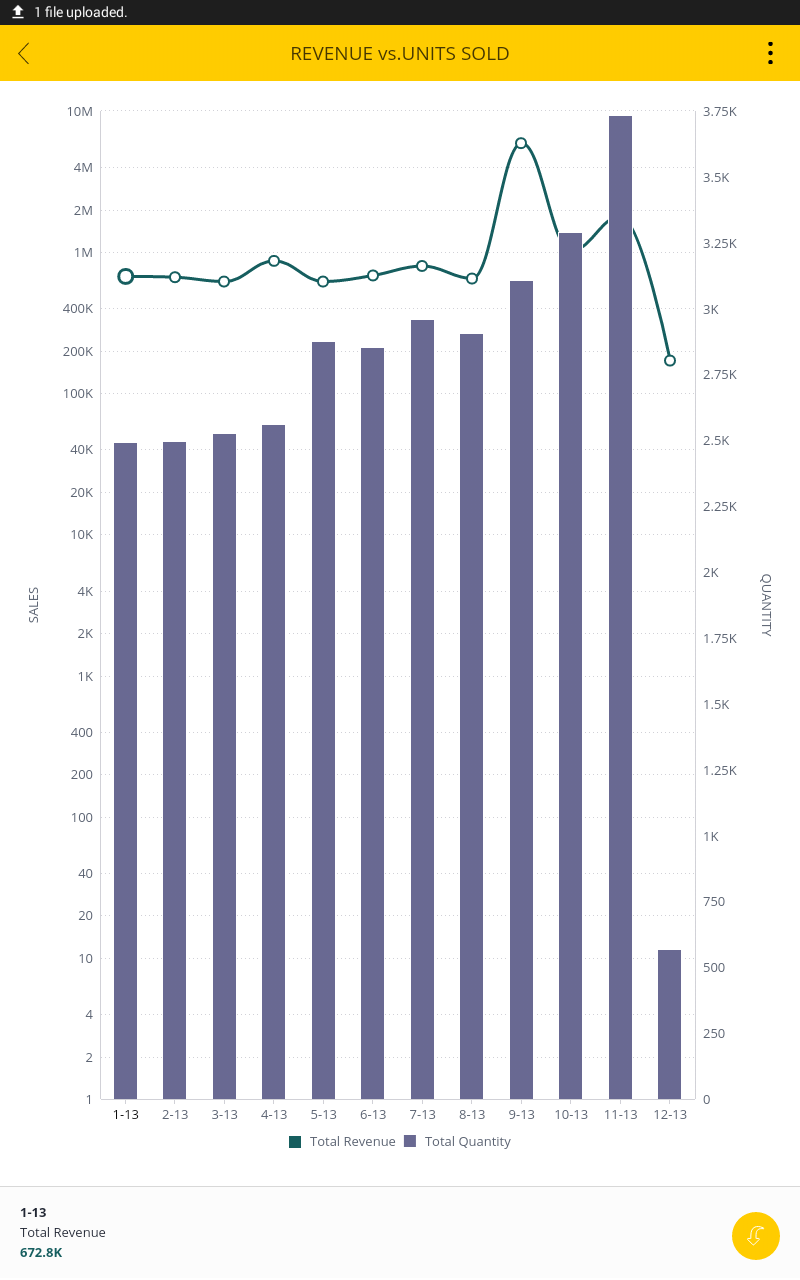
- The navigation flow for Sisense Mobile is fixed, homepage that includes your dashboard list, the dashboard, and the widget. This means that a widget that is opened as part of a dashboard behaves differently than a widget that is opened in Widget Mode.
Homepage Dashboard Widget 


- Widgets that are rendered as part of a dashboard have the same
screenWidthas the other widgets within the dashboard. Widgets that are rendered in Widget Mode, can occupy the entire screen minus the space of the Navigation bar and tooltip pans for chart widgets. You should develop your widgets to behave responsively to fit various screen sizes in landscape and portrait views. - Sisense Mobile can render a single widget instance in different containers. For each render call, the Add-on should use unique IDs for its DOM elements.
- Another difference between working with Add-ons in the Sisense Web Application and Sisense Mobile is that in mobile Add-ons, users can only interact with a widget in Widget Mode. The user must select the widget first from the dashboard, then they can interact with it.
WARNING
To keep Sisense Mobile’s navigation flow and look and feel, modifying or creating DOM elements outside the widget container is not supported.
# Supporting Add-ons across Multiple Platforms
Some widgets are only suitable for the Web interface, while others are only suitable for mobile devices.
The [Widget Manifest] supports a property called hideOnMobileApp. When this property is set to true, Sisense Mobile ignores the Add-on. This property is useful for Add-ons that should be used only on the Sisense Web Application and not Sisense Mobile.
This property should be included in the registerWidget of the prism object, for example:
prism.registerWidget("WidgetsTabber", {
hideOnMobileApp: true,
name: "WidgetsTabber",
family: "WidgetsTabber",
title: "Tabber",
// ....
});
You can also set your Add-ons to behave differently on the Sisense Web Application and Sisense Mobile with a condition that checks for the presence of the window.sisenseMobileApp object in the Add-on's code. For example:
if(window.sisenseMobileApp){
// define mobile behavior here
console.log('This happens in the mobile app!');
} else {
// define Sisense Web Application behavior here
console.log('This happens in the browser app!');
}
Note
Navigation links based on <a href=""> tags are not supported within Sisense Mobile. To open a dashboard in Sisense Mobile, use the helper function window.sisenseMobileApp.navigateToDashboard(dashboardId). For other types of navigation links, use window.open.
# Example Sisense Mobile Add-on
This section provides a simple example of an Add-on leveraging Sisense’s JavaScript API to change the order of your widgets in a dashboard.
You can download the Add-on here (opens new window).
This example contains three files:
Config.js: This file contains the dashboard ID to be modified in Sisense Mobile and an array of widget IDs in the order of the widget’s are to be displayed.
Plugin.json: This file contains the Add-on’s metadata so Sisense Mobile knows which files to associate with the Add-on and what the Add-on is called. This file is also important so your Sisense Administrator can manage the Add-on from the Admin console in the Sisense Web Application.
mobileDashboardReorder.js: This file contains the logic for reordering the dashboard and widgets when the dashboard is displayed in Sisense Mobile.
To implement this MobileDashboardReorder Add-on, download the file above and unzip the contents into the following directory as you would with any Sisense Add-on:
C:\Program Files\Sisense\app\plugins\
Next, you need to modify the Add-on files and add your Dashboard ID and Widget IDs as described below.
You can add multiple Dashboards and order their widgets as you like. Any dashboards not defined in the dashboardsMap variable will be rendered as a regular dashboard in the Sisense Mobile app.
# Config.js
The config.js defines the dashboard to be modified in Sisense Mobile and the order of the widgets according to their Widget ID and position in an array of widgets.
Replace the dashboard ID example with your ID and the widget IDs with yours. The order of the widget IDs determines which widgets are displayed at the top of dashboard in Sisense Mobile. You can add or remove widgets from the array as needed.
For more information on how to obtain your dashboard and widget IDs, see Embedding Dashboard Widgets (opens new window).
var dashboardsMap = {
'1234ad242d86760b24f1adb4': // Dashboard ID to be modified. Replace this example ID with your Dashboard ID.
\[ /\* Array of widget IDs to display when loading the dashboard in Sisense Mobile. Replace the example IDs with your widget IDs paying attention to the order. You can remove or add widget IDs as necessary. \*/
{widgetid:'1234ad242d86760b24f1adba'},
{widgetid:'1234ad242d86760b24f1adb7'},
{widgetid:'1234ad242d86760b24f1adb9'},
{widgetid:'1234ad242d86760b24f1adb5'},
{widgetid:'1234ad242d86760b24f1adb8'}
\]
};
# Plugin.json
Sisense uses the plugin.json to implement the Add-on. This file contains the following properties:
Name: THe name of the Add-on.
Source: The files associated with the mobileDashboardReorder Add-on.
Lastupdate: Indicates the last time the Add-on was updated.
FolderName: The name where the Add-on files are stored within the Add-on directory.
{
"name": "mobileDashboardReorder",
"source": [
"js/config.js",
"js/mobileDashboardReorder.js"
],
"lastUpdate": "2017-11-19T09:42:47.118Z",
"folderName": "mobileDashboardReorder"
}
# mobileDashboardReorder.js
This file contains the logic for determining when the MobileDashboardReorder Add-on should be implemented. The logic is a simple condition that when the sisenseMobileApp object is present, run the MobileDashboardReorder Add-on.
if(window.sisenseMobileApp) { // Apply the Add-on when running inside Sisense Mobile BI app environment
prism.on('dashboardloaded', function (e, args) {
if(dashboardsMap[args.dashboard.oid]) { // Do we need to manipulate the layout of this loaded dashboard defined in config.js?
/* under the mobile app the list of dashboard widgets is flatten based on a layout scan of columns -> cells -> subcells
based on that, we can push our mobile designated widgets to a flat widget list in a single subcell while trimming the original layout */
var layout = args.dashboard.layout;
layout.columns.length = 1;
layout.columns[0].cells.length = 1;
layout.columns[0].cells[0].subcells.length = 1;
layout.columns[0].cells[0].subcells[0].elements = dashboardsMap[args.dashboard.oid];
}
});
};