✅ You are viewing documentation for the latest version of Compose SDK.
Version:
# Function DateRangeFilterTile
DateRangeFilterTile(
props):ReactElement<any,any> |null
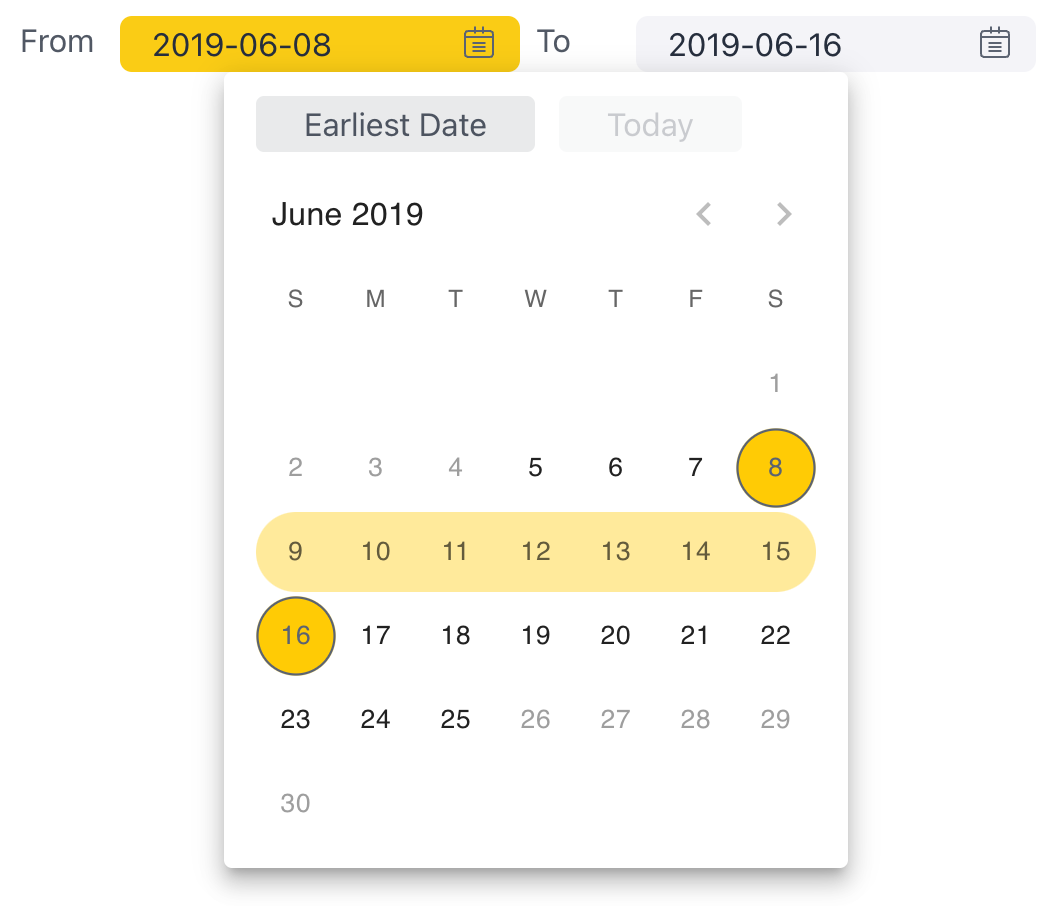
Date Range Filter Tile component for filtering data by date range.
# Parameters
| Parameter | Type | Description |
|---|---|---|
props | DateRangeFilterTileProps | Date Range Filter Tile Props |
# Returns
ReactElement< any, any > | null
Date Range Filter Tile component
# Example
React example of configuring the date min max values and handling onChange event.
const [dateRangeFilter, setDateRangeFilter] = useState<Filter>(
filterFactory.dateRange(DM.Commerce.Date.Years),
);
return (
<DateRangeFilterTile
title="Date Range"
attribute={DM.Commerce.Date.Years}
filter={dateRangeFilter}
onChange={(filter: Filter) => {
setDateRangeFilter(filter);
}}
/>
);